Humble Market
Industries
- Grocery
- Eco-Friendly Gifts
- Sustainable Household Appliances
- Personalised Homeware
- Healthy Foods and Drinks
- Recycled Jewellery
Services
Location
Challenge
Implementing the Project
Charity Add-On
What was done in the dashboard:
What was done in the storefront:
Donation Slider
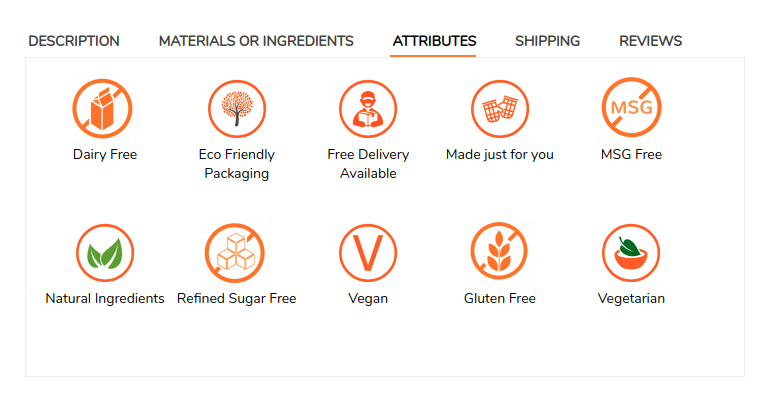
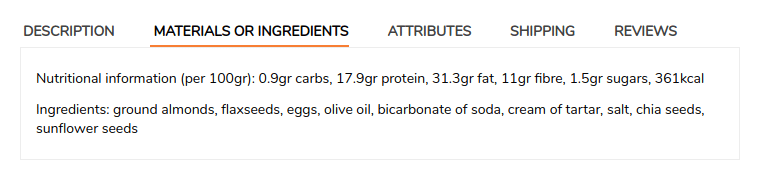
Product Tabs
"Attributes" Tab



"Materials or Ingredients" Tab





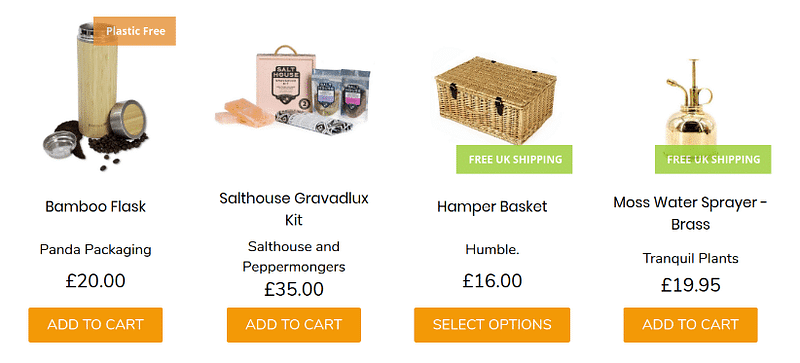
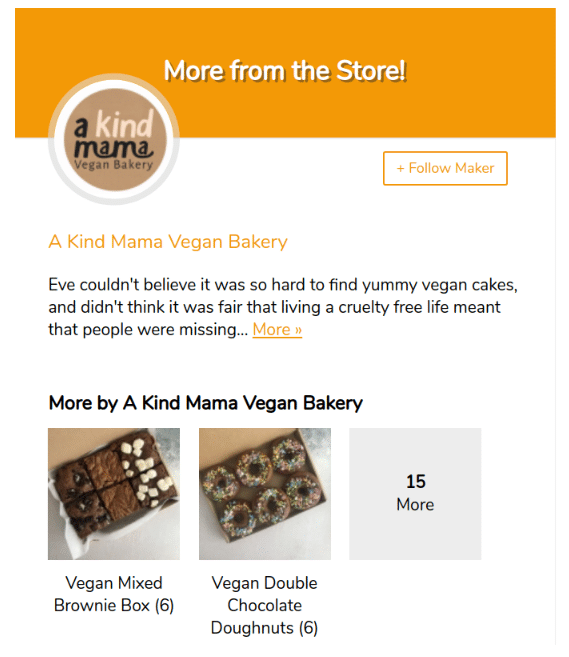
More from the Store



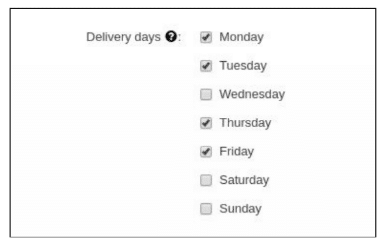
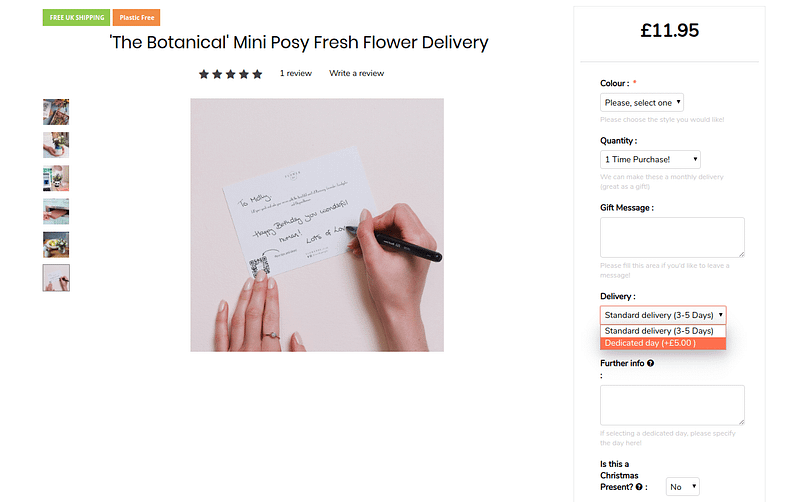
Shipping Estimate Add-On Improvement
We used the Shipping estimate, the Simtech Development ready-made add-on, as the basis for further modification. The task set by the business owner was to display the delivery dates and costs on the product page. Showing a date is out of the add-on’s standard functionality. So, we modified the existing “Shipping estimate” add-on to improve its functionalities:






Design Integration
The humblemarket.co.uk online marketplace uses the “Rome” theme as a design template. However, not all features can cover every need. For the purposes of better UX & UI and on request from the owner, we changed the storefront view to adapt it for mobile devices. We put some changes on the homepage in the product blocks by adding a centered link with a vendor name to drive more traffic and engagement with the vendors’ pages and increase knowledge about makers with the customers.