The product image is one of the most critical elements of selling online. Quality product images influence customer purchasing decisions, even more than the product description. And by quality, we mean very detailed images of high-resolution. But that, in turn, means the large weight of the images, and as a result, our product pages take long to load. And If a shopping website doesn’t load its content within three seconds, your visitors get impatient and jump the ship.
After reading this article, you will no longer have to compromise on the quality of your product image for the sake of fast page load because today, we are going to talk about image optimization.
Image optimization is about reducing the file size of your images as much as possible without sacrificing quality so that your page load times remain low.
And here are the five things we recommend you not to do:
#1 Don’t upload large size images
When a customer lands on your site, it can take a while to load everything, depending on how large your files are. The larger the file sizes, the longer it takes a webpage to load.
For an online store, the optimal image size should not exceed 70 kb. This can be difficult to achieve, but this is the only way to ensure fast page loading.
There are two ways you can decrease the size of the image files:
Adobe Photoshop
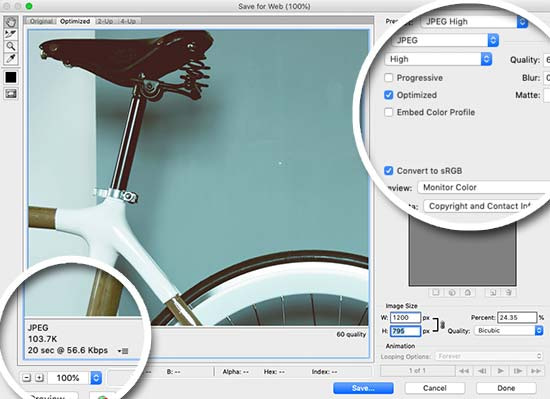
One way you can reduce image file size is by using the “Save for Web” command in Adobe Photoshop. When using this command, you want to adjust the image to the lowest file size possible while retaining image quality.



- Quality: Find this in the top, right-hand corner (i.e. 70).
- File format: Find this in the top, right-hand corner (i.e. JPEG).
- Optimization: Find this checkbox in the top, right-hand corner (i.e. Optimized).
- Color: Find this checkbox in the top, right-hand corner (i.e. Convert to sRBG).
- Downsizing and sharpening: Find this in the bottom, right-hand corner (i.e. W: and H:).
- Expected file size: Find this in the bottom, left-hand corner (i.e. 136.7K).
You can also opt to use “Export As”.
Online Tools
There are a lot of online image editing tools out there you can use. Adobe even has a free image editing application for smartphones and tablets, Photoshop Express. The tool doesn’t have all the functionality of the desktop version of Adobe Photoshop, but it covers all the basics of image editing and doesn’t cost an arm and a leg.
Other awesome online image editing tools are:
- PicMonkey has been described by experts as a “staggeringly great photo editing tool”.
- PIXLR is super user-friendly and comes with a 100% free app for your smartphone, so you can edit on the go.
- Canva is another fairly advanced online image editor.
- And, finally, GIMP. It is a free image editing software application that can be run on Windows, Mac or Linux. It can do everything Photoshop can do but tends to be a bit clunkier. But for a free image editing application, you can’t beat it.
#2 Don’t lose details
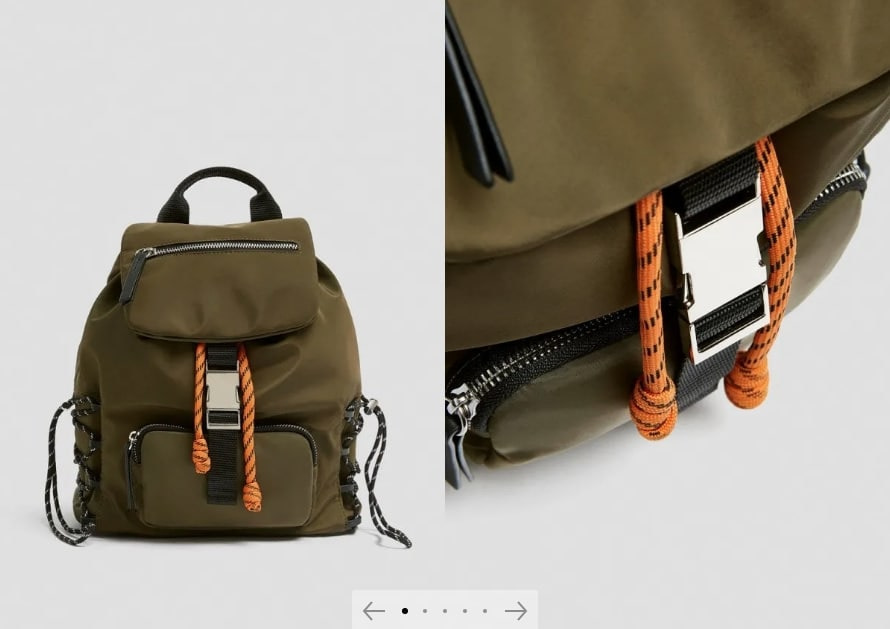
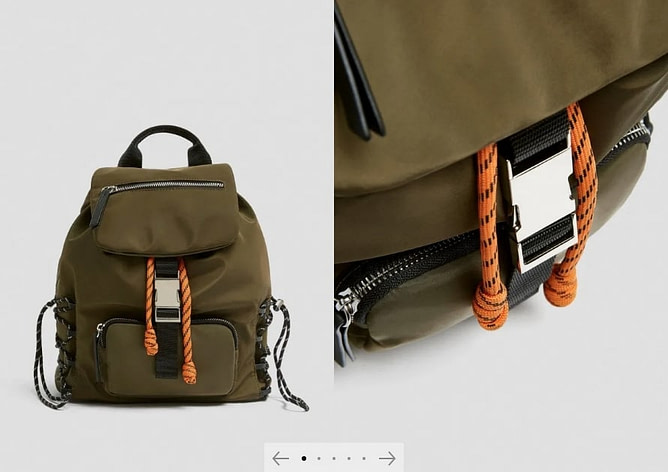
Higher compression usually results in lower image quality. For some product images, lower quality means losing product detailing, which may be important for the customer.
It is easy to work around it: important details can be cropped from the main image and added as additional product images.



#3 Don’t use an irregular aspect ratio
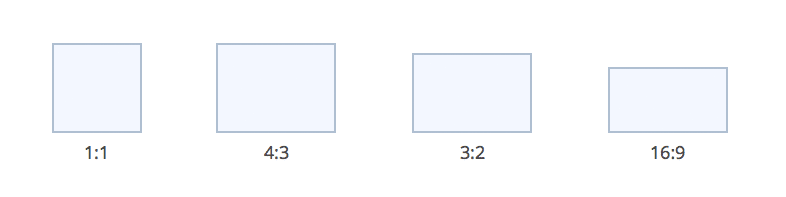
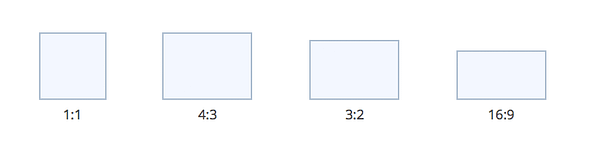
When cropping images, the aspect ratio is another thing to take into account. If you want the products grid on your storefront to look pleasing to the eye, we do not recommend using an irregular aspect ratio (or free aspect ratio).
Below are proportions that best present the product and are suitable for an online store:



#4 Don’t choose weird formats
Here are some tips to remember when choosing a file format:
- In most cases in eCommerce, JPEGs will be your best bet. They provide the best quality for the smallest file size.
- Never use GIFs for large product images. The file size will be very large and there is no good way to reduce it. Use GIFs for thumbnails and decorative images only.
- PNGs can be a good alternative to both JPEGs and GIFS. If you are only able to get product photos in PNG format, try using PNG-8 over PNG-24. PNGs excel as simple decorative images because of their extremely small file size.
#5 Don’t optimize product image manually
You can optimize your product images manually or get them optimized automatically for you.
The manual way is the most time-consuming and not suitable for an online store where product range involves hundreds, or even thousands of images. Just think that you will have to go through every image, compress and convert it. Even if you batch process, such an effort is still not cost-effective.
For the CS-cart store owners who host their websites with us, the process of product image optimization happens automatically. To run the process, we use a unique method that allows optimizing without involving any third-party services. That makes our system failproof, fast and stable.

